Hey guys, it’s Marcus here and welcome inside the brand new WordPress 5.0 Gutenberg editor tutorial.
Today what we are going to do is to show you how to create your website with the new WordPress 5, what’s different, what stays the same, how can you go back to the old tools if you want to use the old tools, are themes and plugins affected? What do you need to know? And we are talking about that right here and right now. We are going to show you how it works and hash it out loud on the table so that you can see how everything works.
Now, if you like this kind of stuffs and want to learn how to make a site with WordPress that makes money, then i’d really advise that you click the subscribe button and hit the bell notification icon. That way, you’ll get my latest videos and my live trainings every Wednesday, 10am, right here on the channel where we hop on live and show you how everything works and we actually take questions from there. Now let’s go ahead and dive right in.
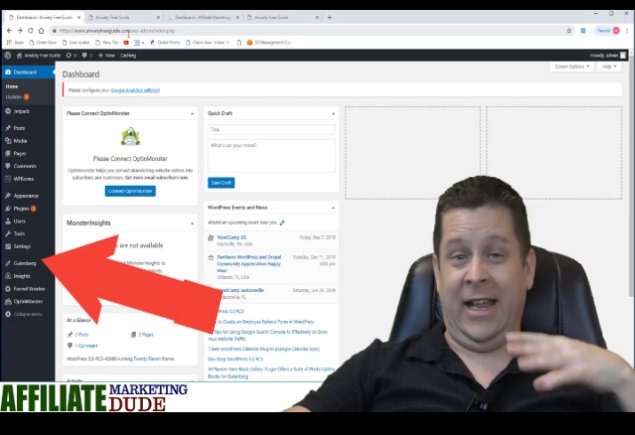
We are using the website anxietyfreeguide.com. This is a website that i set up to test this plugin and theme with WordPress version 5.

Now you can see here we are running the WordPress 5.0 and i also have a site that is running the version 4.9 so you can see the difference. Notice, there are not a whole lot off difference.
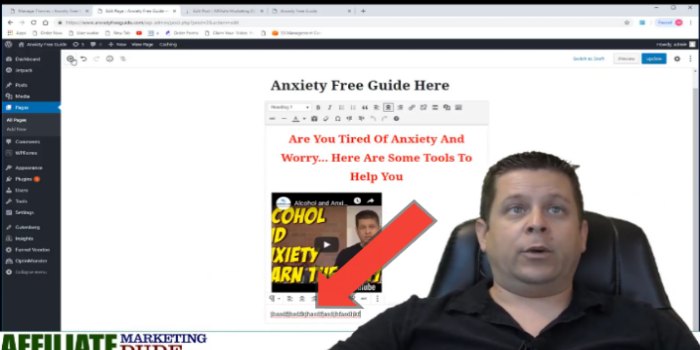
You’ll notice that the main difference here is the Gutenberg. The major thing here is the Gutenberg. That’s what WordPress 5 is all about. Now Gutenberg says it’s going to change the way the internet works, change the way contents are created. I don’t think it’s going to be that drastic but I think there are some good things and some bad things when it comes to the Gutenberg editor. Now, what we are going to do first and foremost is go to this page at anxietyfreeguide.com.
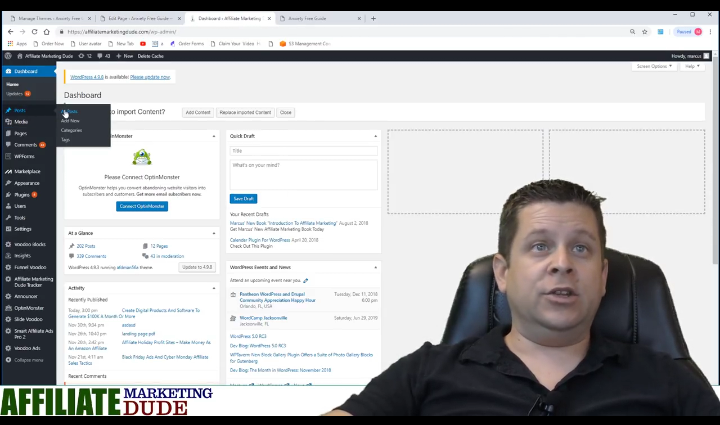
If I want to go through and edit this page, what you’re going to notice is that the first big change is the way that there editor works. You’re going to see something like this.

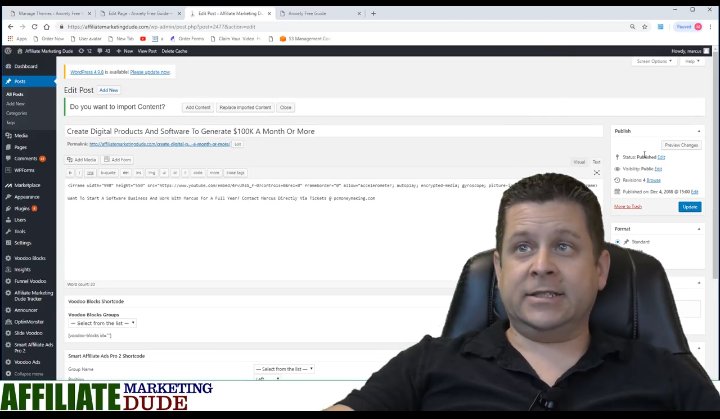
Before we used to go to post and we will click “edit” and it would look like this.

Now, you’ll notice that the major difference with the Gutenberg and the WordPress 4.9 is the editor. So, what we want to do is to look at the difference between the two and see where everything is located. So, let’s go ahead and navigate and see what’s going on.
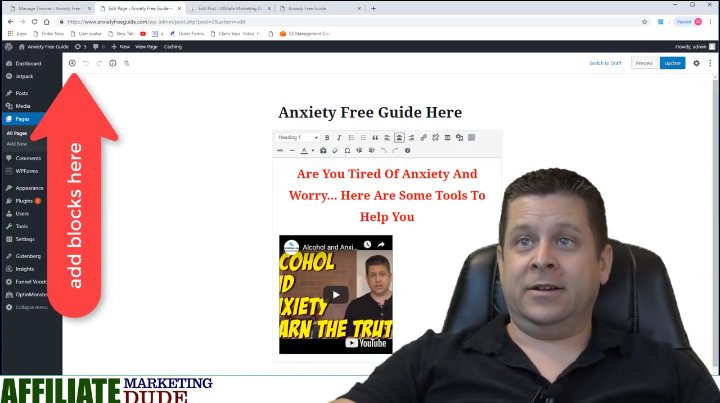
Ad block
Now, one of the big things that is added in the WordPress 5 is the ability to add what they call “blocks”. A block is like “a little block of something”. For example, these things below are blocks.

You can see the different things that you can add.
Paragraphs
If I want to add a paragraph, I’ll just click on the “paragraph” and it will just add a paragraph that I can type down here and boom that’s my paragraph.

Now if I want to add another block, I can add an “image” or a “Gallery” of several images. If I want to add bunch of images, i’d just go to where I have my images and upload them and we are going to have that on our page. That part is kind of cool( adding an image or image slideshow). So that’s how that works.
There are other blocks you can add as well such as ‘heading, list, quote, audio, e.t.c. For the audio, you can probably make this file play in the background. Or if you want them to play on your website. I wouldn’t recommend auto play audio.
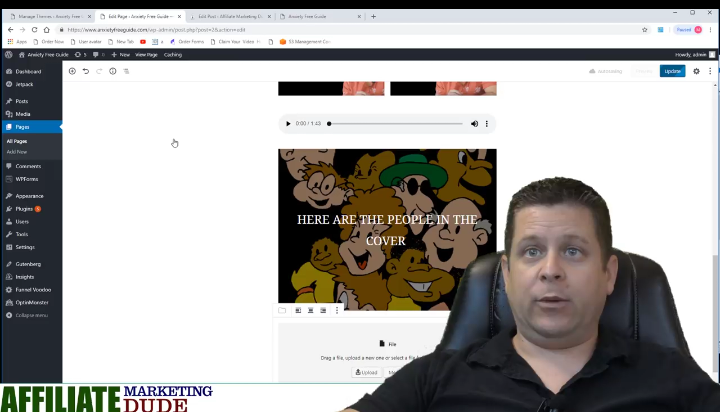
Cover
Some other blocks that we have are cover(which is an image cover).

The reason we are doing this is to let you see the different blocks and how they are arranged.
File
Another type of block you can add is the file. If you want to do like a PDF. That makes it easy if you’re doing like opt-in pages. It makes it really easy to add files. For example, if I want to add a PDF, then all i’d have to do is to go to my folder, find the PDF, and put it in there.
Comment And Videos
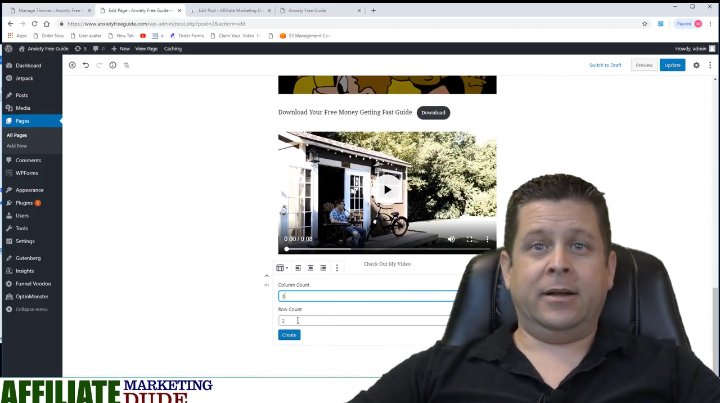
Another block we can put in there is the comment box, videos. Now the downside of using video is that this is going to be a self-hosted video. If i place the video here, it’s going to run on my server which is probably going to be pretty slow.
So I would recommend using something like our video voodoo plugin which is good. It allows you to run them on the Amazon x3 server which is lightning fast.
You can use the Gutenberg video if you’re doing a short video. All you’ll have to do is pick your video and add a little caption.
So far, the Gutenberg is looking pretty cool.
We also have the formatting blocks. This is cool with the table.

Now, table is something that I wanted to have in the original WordPress but it wasn’t there. It just made it look really funny.
If you wanted to put an autoresponder code, you’ll use the custom HTML. The custom HTML could be anything. It could be a banner ad code,
Opt-in code or whatever you want. I’d just put it in the HTML editor.
So, let’s take a look at some other ones here. We have buttons, column, page break and so on. You can also do some layout stuff like media or column.
Widget
You can also check out the widget. Now this allows you the ability to actually put the widget in the page or post. That’s cool, but it is also annoying because it can get too much. I like to control those with what is known as a short code.
Embeds
We can also look at embed. Embeds are really cool if you want to get into social stuff. You can embed YouTube, Facebook, Instagram,and lot more. You can embed all kinds of things. This is what WordPress is doing. They are trying to get up-to-date and make it really easy for mainstream people.
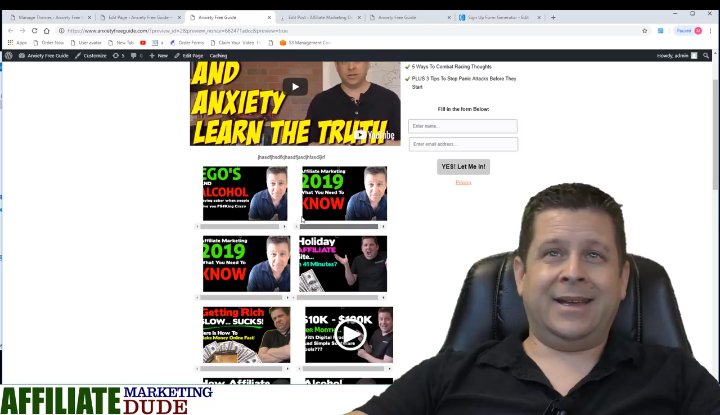
So lets see how it looks:

So, we got our preview, slideshow, audio file, download your guide, cover picture. So it’s actually a lot like Facebook editor. I want you to notice the formatting of this so play around with it and get what you want. That’s basically the way that the Gutenberg is working for you.
Downside
Let’s take a look at what the downside would be to the Gutenberg editor. That would be when you’re creating something new. When we add a new page.
i’m not seeing where it allows the permalink name because we want to make sure these are named properly.
Also, let’s see how this works in terms of sizes. You can edit it as well, which is cool.
It also allow drop cap which increases reading. This is an example of a drop cap.

We can play around with it to look the way that we want. The Gutenberg and the new WordPress is not affecting my custom theme. These custom themes that we build for you are designed to get conversion.
You may actually be asking how this is controlled? . This is actually a plugin that is controlled by the funnel Voodoo plugin. The funnel voodoo plugin allows you to have lots of different side bars and control them which makes it really easy.
If you don’t have a blog yet, go to gohubsite.com, follow the instructions and start your first blog. They’ll give you a free domain name. When you start off, what i will recommend you to do is to use one of our themes and plugins that we have for you. We have a free version of the voodoo plugin which you can get(which is pretty similar, it just doesn’t have all the options).
Now, if you want all of my plugins and tools to help you make money with WordPress, go to marcusmentor.me and sign up for a mentor course. You’re going to get up to 12 awesome plugins. My main worry with the New WordPress and Gutenberg was that they are going to take a way some of the stuffs that helps us make this work.
If you haven’t been using there standard WordPress for years, you might just want to start with the new Gutenberg. It’s kind of cool.
How To Revert Back to Old Version
Now, if you do want to revert back, let me show you how to do that.
Just go to Plugin>installed plugins and you’re going to notice the Gutenberg plugin .if I want to get rid of the Gutenberg plugin, I’ll just click “Deactivate”. Now let deactivate and see if it screws with the look of that page.
It didn’t, which is good. Once we deactivate that, you just have to install the original classic editor. So, we just click ” activate” on the classic editor.
. Now if you don’t have classic editor, all you had to do is to go to plugins>add new., and just search for classic editor. You can just go ahead and activate that. What it would do is take your page and revert the editor back to the old way.
You can play around with the new Gutenberg but on a different site. I’m not going to put it on my old one yet. So don’t update your old site yet. If you got a site that is old and making money, don’t mess with it. If you’ve got a new site and you want to update it, then the Gutenberg is going to be a great way to go. So, the main thing with WordPress 5 is the Gutenberg. That is what this update is all about. There are a little bit more options with the new plugin.
I think the Gutenberg is good. Play around with it, test it. Also, another thing that I will really recommend is that you start learning a little bit of HTML. I know the sounds scary and complicated, but it’s actually not.
Also, get a new site with WordPress 5 and test it out to see how it works. With the plugins that we have, it would just be an enhancement. If you want to learn more about this, check out this link. We have some themes and plugins you can use to test as well. And also, check out affiliatedude.com/5 to learn about WordPress and making money. Thanks again for reading, I’m Marcus.
