Creating HTML Links, Sites, And Cool Icon Pages
Hey guys, it’s Marcus again from affiliatemarketingdude.com.
Now in video #4, you should have been able to create a page that looks like this: With your adsense, some picture, perhaps some more adsense and links. But now we’re going to go into some of the pretty good stuff.
Below the last video (if you haven’t followed the last video, you need to do so now so that you’ll be able to follow along), after you watch it, you’ll see the Kompozer program which you should have already downloaded and you’re going to see the icons file.

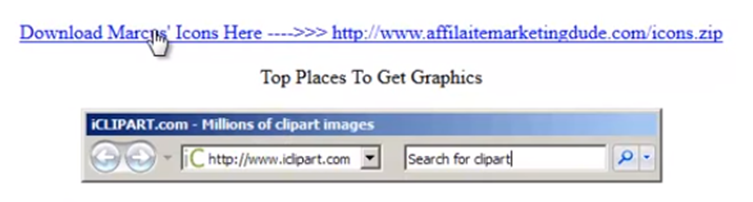
- So what you want to do is to download the icons here. So we’re going to download the file and save it as “Icons.zip”.


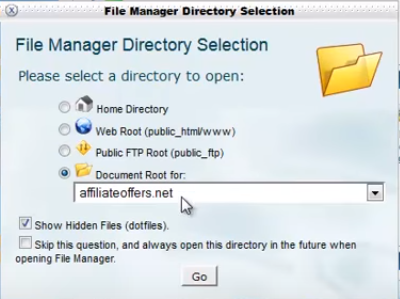
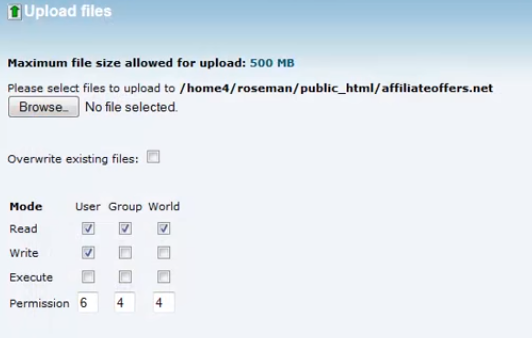
- So what we’re going to do now before we do anything, is that we’re going to back to our hosting and we’re going to back into the files,and then we’re going to go the file manager, then net
- So what we’re gonna do is hit upload and we’re gonna upload the file (might take a second or two). You’ll need to hit reload so that you’ll notice it.

- Next, we’re going to highlight it by clicking it and we’ll hit extract which we’ll extract to our folder net/iconsand we’re going to extract files.

- Now we’ll have a folder called icons and we have all the stuff that we have just unzipped including our sample desk page. Now that we’ve done that, we’re going to go back and unzip this on our computer. So that’s documents and then we’ll go to our icons.zip. Then we’re going to extract this into a folder called ‘icons’which is in our documents.

- Now we’re going to go our Kompozer. File > Open File > Documents > Icons.html > SampleDesk.html

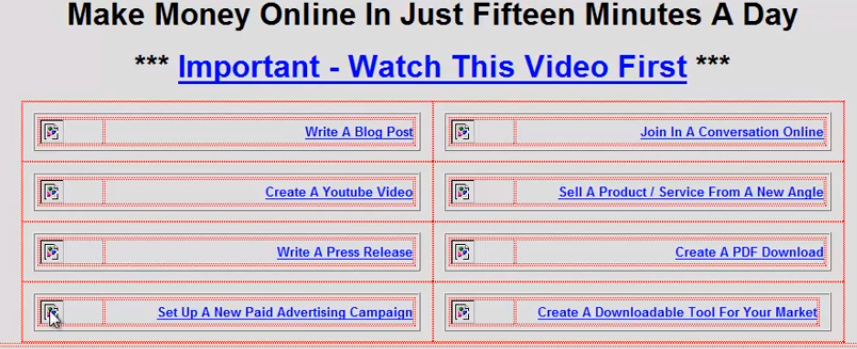
NOTE – the reason why the images look like this is because it’s reading from a website that does not exist

- You’ll notice that in the source code, it says “mysite.com”. So all you have to do is replace it with “affiliateoffers.net”

- So you’ll notice that some of the images aren’t loading and that’s fine because I’m actually planning to teach you on how to edit them.
So we’re going to go to our folder and all we have to do is go to ‘affiliateoffers.net’ and then icons. So what you’ll notice is a big list of icons. Choose the icon that you like.
NOTE – In order to take the icon, you just have to copy the URL

Whatever images that you decide to put in here, you can use to link to sites and pretty much let it do whatever you want it to do. It’s pretty simple and easy.
A USEFUL TIP – Now, the important thing to realize is where these files are going. What I’ve done that you’ll notice in your notice in your source code is that I’ve numerically labelled each of them so that you won’t get confused. All you have to do is create a file that’s named for that. So you can literally make files that are basically linking from these icons.
So what I want you to do is to take your niche and take your icons and just choose which of them that actually fits your niche. So if you feel like some of the icons don’t really fit the headings, you can just simply delete the icon. Simple!
In addition, what I want you to do also is I want you to take one of these and save the file as “index.htm”. Next, I want you to take the headlines and let’s say “Check the current mortgage rates” and you can also put some “ADSENSE CODES” there in the heading as well. Alright, now save the file was ‘1.htm’ and you just to do the same process again for the different pages! Pretty easy and simple!
Then once you’re done, you’re going to go back to your Cpanel and you’re going to upload those files. So upload, browse, and we’re going to upload the numerically labelled files and the index. As you can see, our icons folder is overridden by our desktop.
Because of the linking structure work, all our links should be working! Really cool and really simple! Use this stuff and practice with it. Trust me, if you’re following with these stuff – I’ll have you making money in no time.
Go ahead and test it out! Go to http://www.affilaitemarketingdude.com and show me your site!
Got a lot of cool videos and everything else for you!
Check it out and I’ll see you on the inside